Google Chromeでスマホサイト制作
@ichigamiさんからTwitterで「Chrome の開発者ツール、下でなくて右に表示させることができるの知らんかったー」とコメントを貰ったので、普段わたしがどんな感じでスマホサイト制作をしているかご紹介します。
追記:最新バージョンでの利用方法は以下のエントリーに記述しました。
Google Chrome 37でスマホのエミュレーションを行う
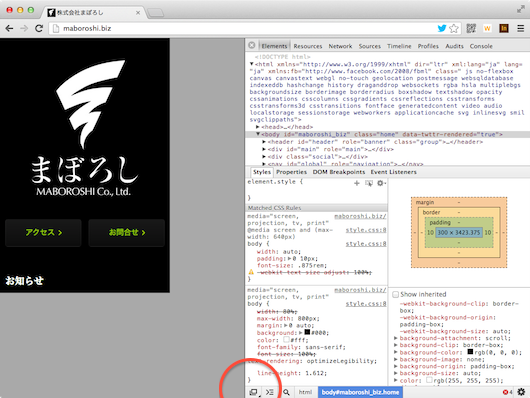
基本的には開発者ツールは右に表示。これは開発者ツールの左下のアイコンを長押しで設定できます。

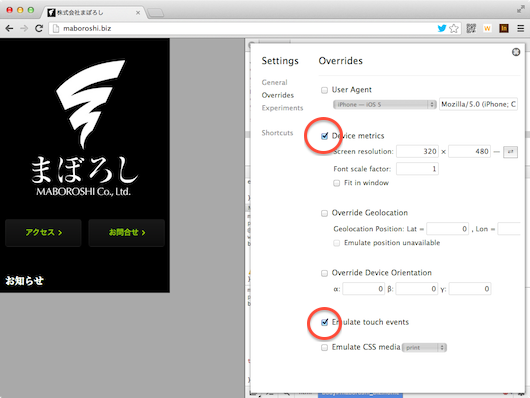
他にも右下の歯車の設定から、「Device metrics」にチェックを入れ「Screen resolution」を320×480に設定して表示領域をスマートフォンと同じくらいになるように設定して、「Emulate touch events」にチェックを入れタッチイベントをエミュレートしています。案件によっては「User Agent」を変更したりもします。

他にも、Sassの行数を表示する設定などを行っています。
Google ChromeでCSSがSassの何行目に記述されているか確認する方法 - to-R
スマホサイト制作に関してはGoogle Chromeはかなり優れたツールですので、まだの方はお試しください。
関連エントリー
iOS6のリモートWebインスペクタ
iOSシミュレータでWebインスペクタが利用できる「iWebInspector」
Proxyデバッグソフト「Charles」がすごい
MacのCodeKitでCompassを使う
Safariの開発者メニューでスマートフォン開発

![Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL)](https://images-na.ssl-images-amazon.com/images/P/4048913913.09._OU09_SCMZZZZZZZ_.jpg)
