Web Developerで行うCSSデバッグ
Web Developerはナトラボさんが公開しているWeb制作をアシストしてくれるFirefoxの拡張機能(アドオン)です。
インストール
Firefoxで配布ページにアクセスし「ダウンロード:Webdeveloper for Firefox (399kb)」をクリックすることでインストールが開始されます。
インストール開始時にページ上部に「このサイト(lab.tubonotubo.jp)からはFirefoxにソフトウェアをインストールできない設定になっております。」と表示されますが、右の「許可(A)」ボタンをクリックすることでインストールが可能です。

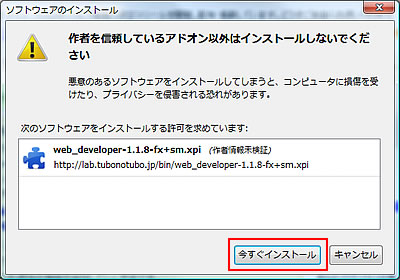
インストール画面が表示されます。画面下部に『インストール(5)』といったグレーのボタンが表示されますが、すこし待つと『今すぐインストール』に変わります。変わりましたらボタンをクリックしてインストールを開始してください。

インストールが終了したらFirefoxの再起動が求められるので、Firefoxを再起動してください。
Web Developerの利用方法
インストールが成功したらFirefoxにWeb Developerツールバーが表示されます。ここから様々な操作が可能です。
![]()
非常にたくさんの機能があるためいくつかの機能をピックアップして紹介します。
CSSの文法チェック
ツールバーの右端に3つのアイコンが表示されます。
![]()
左から現在表示しているページで
- 標準準拠モードかどうか
- CSSの文法が合っているかどうか
- JavaScriptでエラーが発生していないか
を確認することができます。
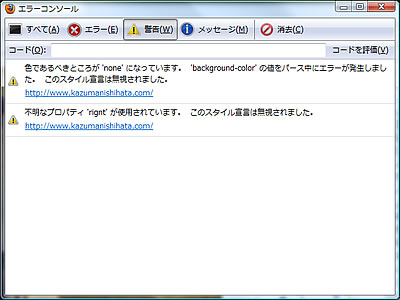
問題なければ緑のアイコンが、問題がある場合は赤色のアイコンが表示されます。アイコンをクリックすると更に詳しい情報を見ることが出来ます。

自分ではちゃんと書いているつもりが、ちょっとしたスペルミスなどでエラーが出ていることがあります。
CSSを記述する際にはまず、ここでエラーがないかどうか確認しましょう。
JavaScriptの無効化
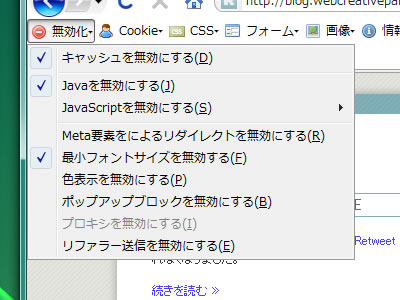
メニューバーの一番右の『無効化』からJavaScriptなどを無効化することが出来ます。

JavaScriptをOFFにしているユーザーも考慮してJavaScriptを無効化してサイトがどのように表示されるか確認しましょう。
CSSの無効化
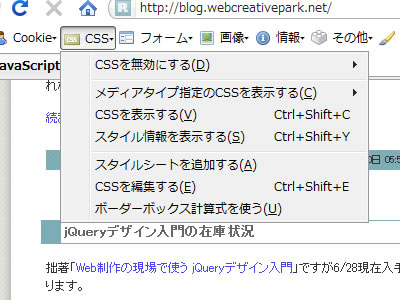
メニューバーの『CSS』からCSSを無効にすることが出来ます。

HTMLが適切に記述されていればCSSを無効にしても情報が伝わるはずです。CSSを無効化にして情報が全く伝わらない場合はHTMLの構造を再考する必要があるでしょう。
要素に適用されているCSSの確認
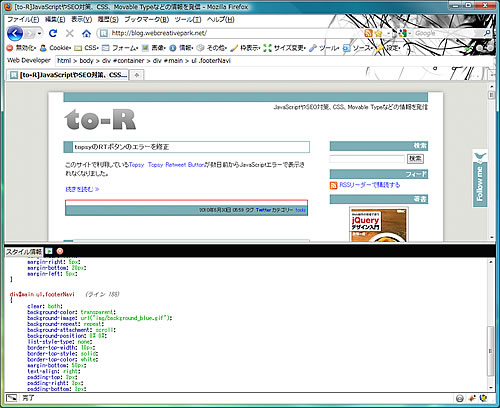
同じくメニューバー『CSS』の『スタイル情報の確認』から現在要素に適用されているCSSを確認することが出来ます。

『スタイル情報の確認』を実行すると画面下部にスタイル情報を表示するパネルが表示されます。マウスで調査したい要素をクリックするとスタイル情報にその要素に適用されているCSSを確認することが出来ます。
どのスタイルシートの何行目に記述されているかまで確認できますので、スタイルを編集したい際にひらくスタイルシートも一目瞭然ですね。
CSSのリアルタイム編集
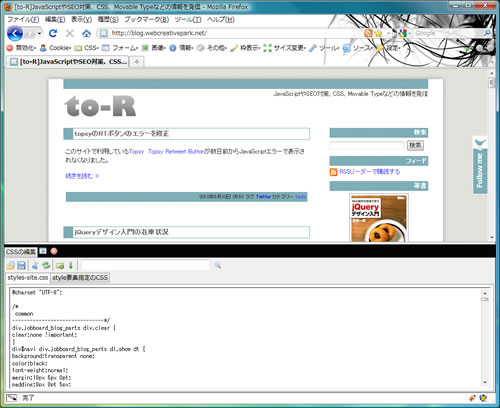
同じくメニューバー『CSS』の『CSSを編集する』から現在適用されているCSSの編集を行うことが出来ます。

ちょっとCSSを変更した場合にどのように表示されるかなどを実際の画面をみながら編集して確認することが出来ます。
編集したファイルはダウンロードも出来ますのでダウンロードして現在のスタイルシートと差し替えることも出来ます。
パスワードの表示
地味に便利なのが『フォーム』から利用できる『パスワードの表示』

フォームなどでパスワードを入力すると『●●●●●』だったり『******』と表示されてしまいますが、これをちゃんとした文字列で表示してくれます。
画像のalt属性の表示
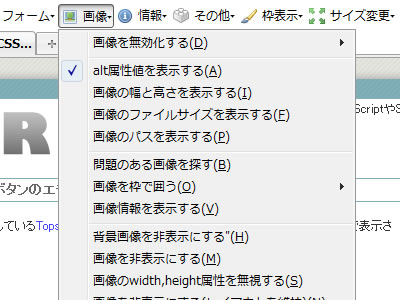
『画像』の『alt属性値を表示』から画像のalt属性の値を表示することが出来ます。

alt属性が適切に利用されているか、alt属性が抜けていないかなどをチェックすることが出来ます。
id属性とclass属性の表示
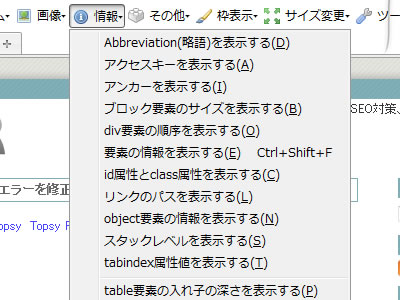
『情報』の『id属性とclass属性の表示する』からサイトで利用しているid属性とclass属性を確認することが出来ます。

自サイトの確認というよりかは他のサイトでどのようなidやclassを利用しているか確認するのに便利でしょう。
ブロックレベル要素の枠の表示
『枠表示』からはブロックレベル要素やh要素を枠で包んで表示することが出来ます。

どのような構造でどのように表示されているかが確認できます。
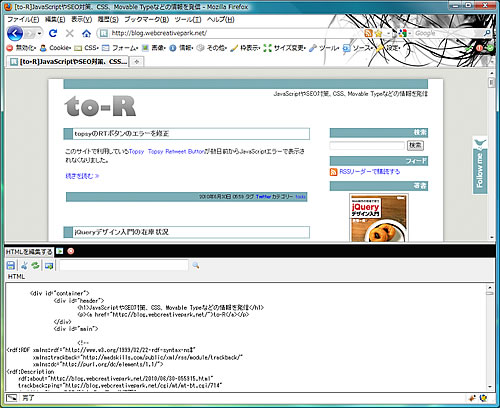
HTMLのリアルタイム編集
『その他』の『HTMLを編集』からHTMLのリアルタイム編集が可能です。

画面下部に表示されるHTMLが編集可能な為、HTMLを変更した場合どのように表示されるかが確認できます。
その他にもWeb Developerには様々な機能があります。これらを駆使することでWeb制作やCSSデバッグの作業を効率よく行うことが出来るでしょう。
関連エントリー
ウェブデザイナーのための13のFirefoxのアドオン
マウスオーバーで英単語の意味を教えてくれるFirefoxアドオン『FireDictionary』
FirefoxでHTTP ヘッダを確認する『Live HTTP Headers』
ブロガーの強い味方(?)It's All Text!
最強のCSS編集ツール by Firefox
firefoxの便利な拡張機能

![Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL)](https://images-na.ssl-images-amazon.com/images/P/4048913913.09._OU09_SCMZZZZZZZ_.jpg)
