CSSをデバッグするツール色々
Web標準の日々のグループディスカッションでCSSの編集を直感的(?)にできるライブラリの案が出てたのですが、世の中すばらしいツールがいっぱいあるので、今回はそんなツールを紹介します。
Firebug
Firefoxのアドオン(拡張機能)のFirebugは最強です。
私がメインで使っているCSSデバッグツールはFirebugです。
もうFirebugがないとCSSなんて触れないと言っても過言ではありません。
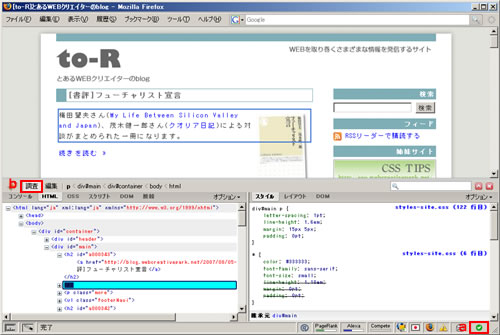
公式サイトよりインストールしたら、右下にできる緑丸ボタン(下図a)でFirebugを起動できます。
起動したら左上の調査ボタン(下図b)をクリックして、調査したい要素を選択すればその要素に反映されいるCSSがすべて表示されます。
また、リアルタイム編集することも可能です。

Internet Explorer Developer Toolbar
IEでのデバッグにはIE Developer Toolbarを使用します。
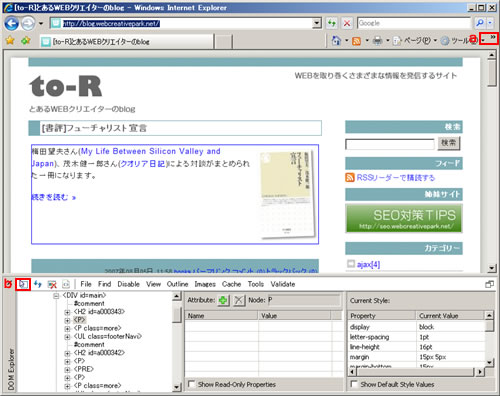
トップメニュー(下図a)よりIE Developer Toolbarを起動して、『Select Elements By Click』ボタン(下図b)をクリック後、調査したい要素を選択すればその要素に反映されいるCSSがすべて表示されます。
CSSの書き換えも可能です。

Opera developer tools
OperaにはOpera developer toolsが用意されています。
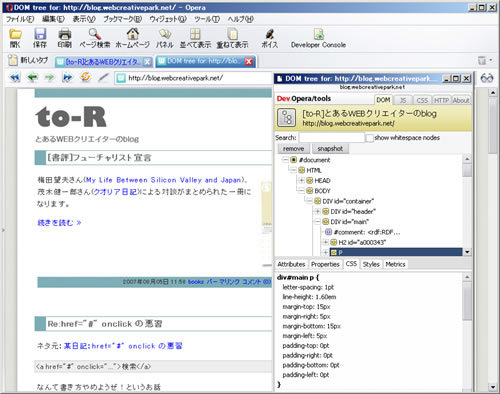
Developer Consoleのブックマークレットを実行するとDOMツリーが表示され、調査したいエレメントまでたどって行く事によりその調査に適用されているCSSを調べることができます。
正直使いにくいですが・・・・

Web Developer
Firefoxのアドオン(拡張機能)のWeb DeveloperでもCSSの調査が可能です。
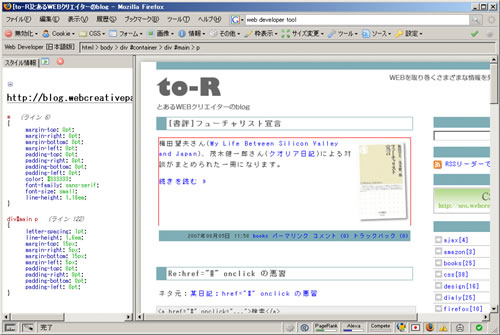
ツールバーのCSS>スタイル情報を表示する(ショートカットCtrl + Shift + Y)を選択後に調査したい要素をクリックします。
この機能でCSSの編集はできませんが、CSSの編集(ショートカットCtrl + Shift + E)を使えばCSSの編集が可能です。

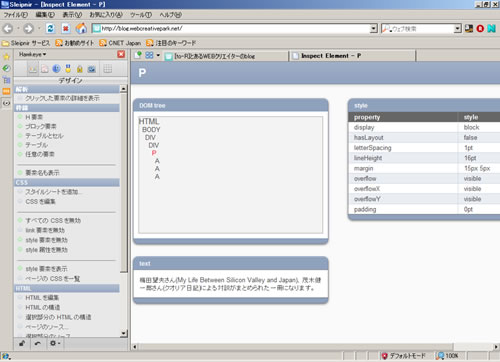
Sleipnir with Hawkeye
SleipnirのプラグインHawkeyeでもCSSの調査を行うことが可能です。
プラグインをインストール後、サイドメニューの『Hawkeyeを表示』からHawkeyeを起動。
クリックした要素の詳細を表示を選択後調査したい要素を選択します。

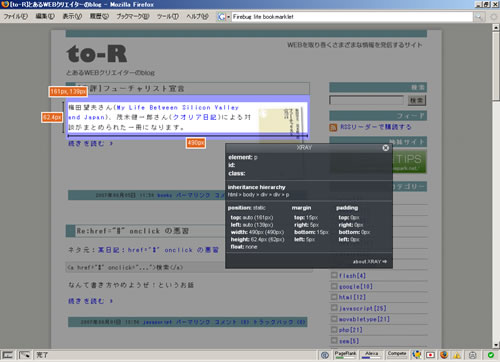
XRAY
CSSの情報を表示できるブックマークレットXRAYも便利です。
ブックマークレットとして実行すれば選択した要素の情報が表示されます。

関連エントリー
IE版のFirebug IE Developer Toolbar
最強のCSS編集ツール by Firefox
firefoxの便利な拡張機能
Web Accessibility Toolbar
携帯サイトの開発に最適なツール

![Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL)](https://images-na.ssl-images-amazon.com/images/P/4048913913.09._OU09_SCMZZZZZZZ_.jpg)
