iOS6のリモートWebインスペクタ
iPhone5が販売されて、それに合わせてiOS6がリリースされました。ちょっとアップデートは様子見をしようと思っていたのですが、iOS6のリモートWebインスペクタが気になったので検証用のiPhoneのiOSバージョンを4.3から一気に6にアップデートしました。
iOS6のリモートWebインスペクタの使い方
iPhoneの設定
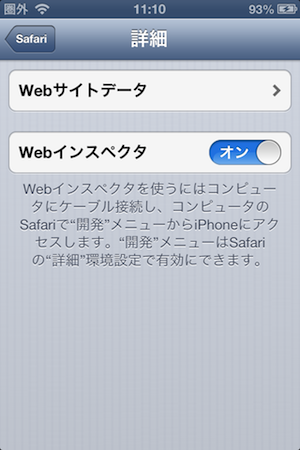
iPhoneの設定→Safari→詳細でWebインスペクタをオンにします。

WebインスペクタをオンにしたらSafari6がインストールされているMacとケーブルで繋ぎます。
ちなみにiOS6ではこれまであったデバッグコンソールがなくなってるのでWindowsの人はアップデートしないほうがいいかも。
Macの設定
Safariを立ち上げて開発メニューから「WebKit Webインスペクタを使用」にチェックを入れます。

iPhoneのSafariで検証したいWebサイトを開きます。そうすると「◯◯のiPhone」から現在開いているWebサイトを選択できます。

ここから検証したいサイトをクリックするとリモートWebインスペクタが起動します。

ざっくりと検証してみたところ、HTMLやCSSの検証デバッグやJSのデバッグなどWebインスペクタの機能をちゃんと利用できるという感じでした。
これだけ便利だとスマホ制作にはMacが必須になりそうですね。
関連エントリー
My IP Addressを購入
Proxyデバッグソフト「Charles」がすごい
iOSシミュレータでWebインスペクタが利用できる「iWebInspector」
Google PageSpeed Insights でパフォーマンスチューニング
IEなどすべてのブラウザで使えるCSSデバッガー「Firebug Lite」

![Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL)](https://images-na.ssl-images-amazon.com/images/P/4048913913.09._OU09_SCMZZZZZZZ_.jpg)
