IEなどすべてのブラウザで使えるCSSデバッガー「Firebug Lite」
FirefoxのアドオンFirebugを利用することで効率的なCSSデバッグが可能になる。ただし、このFirebugはIEなどFirefox以外のブラウザでは利用することが出来ない。しかしFirebugではFirefox以外でも利用できるFirebug Liteが提供されている。
Firebug LiteはIE6以上, Firefox, Opera, Safari そしてGoogle Chromeなどほとんどのブラウザで利用可能です。
オリジナルのFirebugと比較すると機能が限定されているがCSSデバッグには十分利用できるでしょう。
Firebug Liteの利用方法
Firebug Liteはブックマークレットとして提供されています。ブックマークレットとはサイト上で任意のJavaScriptを実行する機能で、JavaScriptで実装されたFirebug Liteの機能が利用できるようになります。
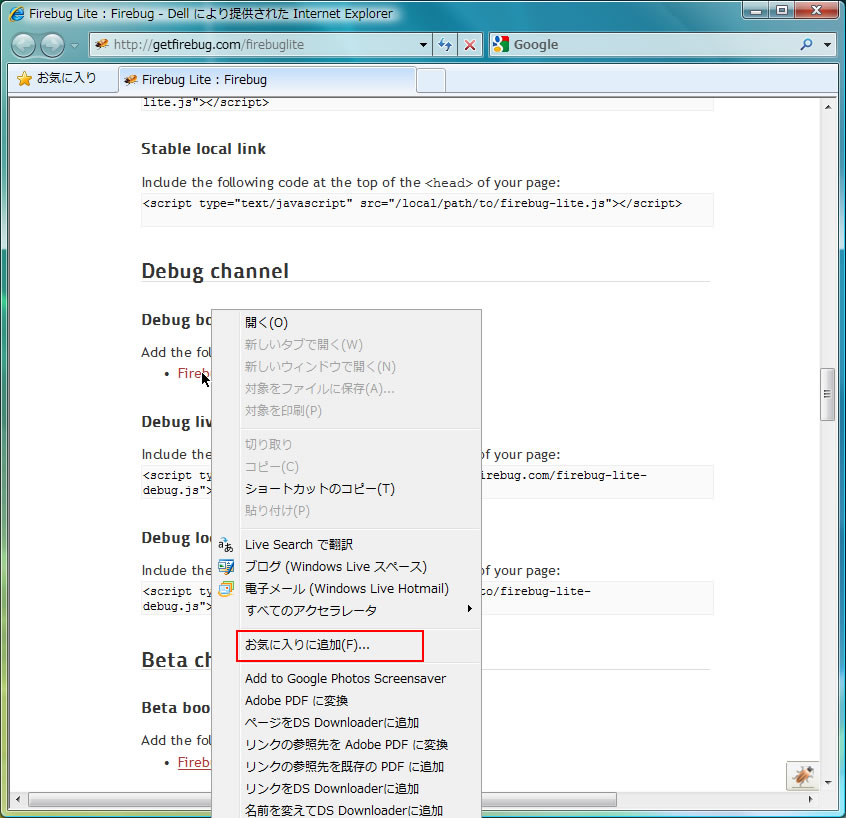
まずは配布ページの中部にある「Debug bookmarklet」にある「Firebug Lite debug」というリンクを右クリックしてお気に入りに追加します。

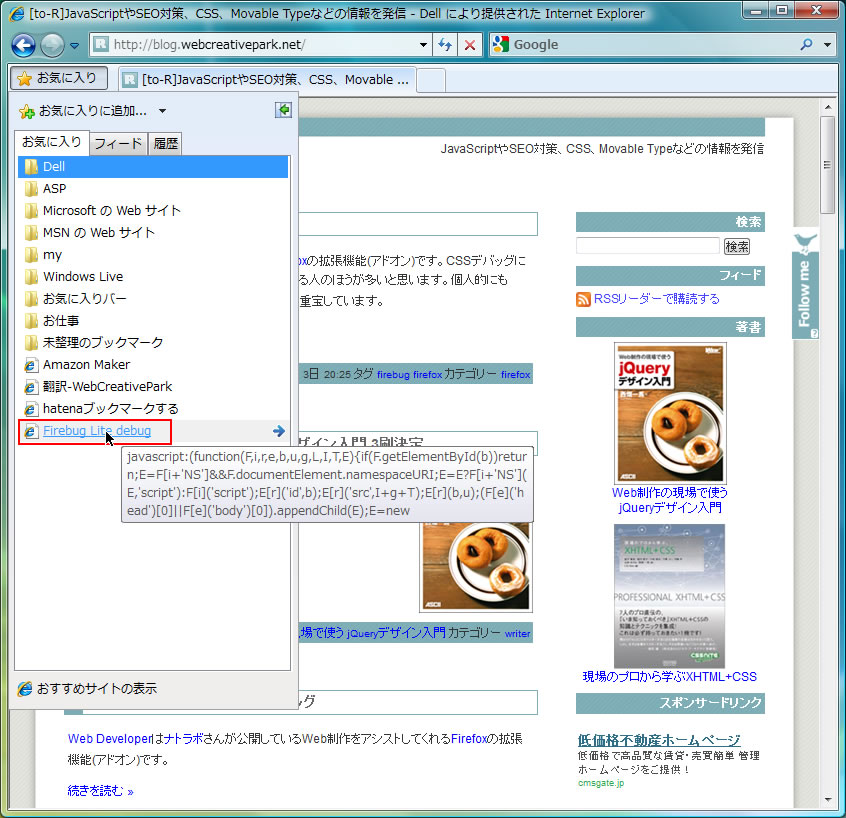
利用方法は調査したいサイトに移動してお気に入りから「Firebug Lite debug」を実行します。

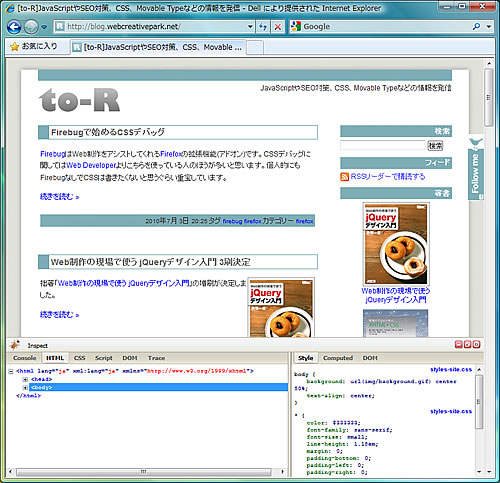
実行するとFirebugのコンソールパネルが起動します。

インターフェースは英語ですが「Firebugで始めるCSSデバッグ」で紹介した機能のうち次の2つ以外は利用することが可能です。
- URLにマウスを乗せることで画像が表示
- レイアウトタブによるボックスモデルの確認
Firefoxではちゃんと表示されるがIEでは・・・というのは良くあることですのでIEではFirebug Liteを利用してCSSデバッグを行うことが出来ます。
Google Chromeではブックマークレットだけでなくエクステンションとしても提供されています。
関連エントリー
Web Developerで行うCSSデバッグ
CSSをデバッグするツール色々
IE版のFirebug IE Developer Toolbar
ウェブデザイナーのための13のFirefoxのアドオン
FirefoxでHTTP ヘッダを確認する『Live HTTP Headers』
スポンサードリンク
«Firebugで始めるCSSデバッグ | メイン | jQueryデザイン入門が紀伊國屋書店BookWebのランキングで1位に»

![Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL)](https://images-na.ssl-images-amazon.com/images/P/4048913913.09._OU09_SCMZZZZZZZ_.jpg)
