Firebugで始めるCSSデバッグ
FirebugはWeb制作をアシストしてくれるFirefoxの拡張機能(アドオン)です。CSSデバッグに関してはWeb Developerよりこちらを使っている人のほうが多いと思います。個人的にもFirebugなしでCSSは書きたくないと思うぐらい重宝しています。
インストール
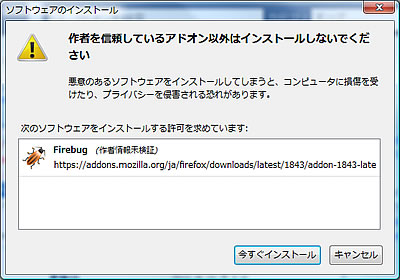
Firefoxで配布サイトにアクセスして「Firefoxへの追加」をクリックします。
インストール画面が表示されます。画面下部に『インストール(5)』といったグレーのボタンが表示されますが、すこし待つと『今すぐインストール』に変わります。変わりましたらボタンをクリックしてインストールを開始してください。

インストールが終了したらFirefoxの再起動が求められるので、Firefoxを再起動してください。
Firebugの使い方
Firebugをインストールするとブラウザの右下に次のようなアイコンが表示されます。

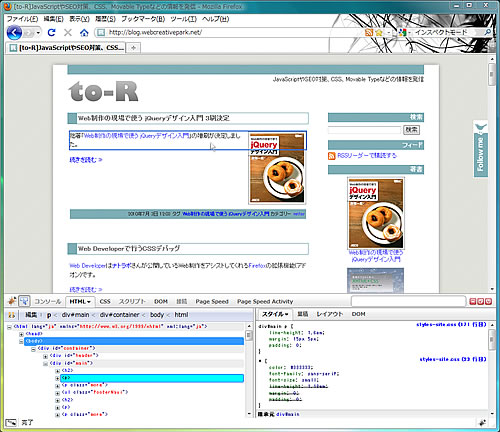
このゴキブリホタルのアイコンをクリックするとFirebugが起動します。

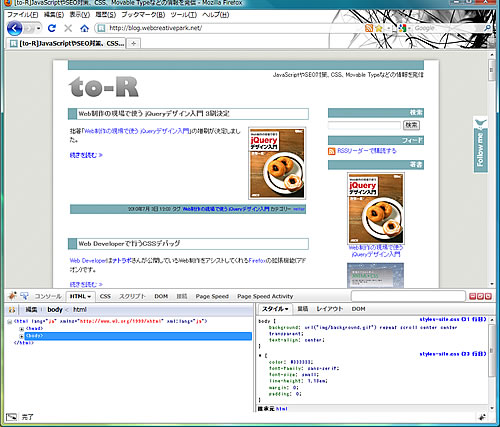
起動したら表示されるパネルで様々な操作が可能になります。
Firebugは元々JavaScriptのデバッガーとして開発されている為、コンソールパネルを有効にすることで、様々なJavaScriptデバッグが可能になりますが、今回はCSSデバッグにフォーカスを当てて解説していきたいと思います。
要素の調査
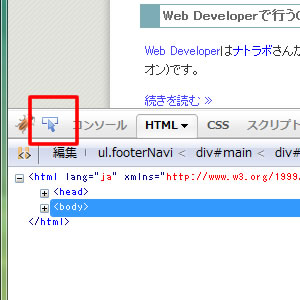
要素の調査を行う為にまず、インスペクトモードを起動します。矢印のメニューをクリックするとインスペクトモードが起動します。

インスペクトモード時にWEBサイトの要素の上などにマウスカーソルを持っていくと要素が青色の枠で包まれます。

マウスの位置を調整しながら調査したい要素を指定しクリックします。インスペクトモードで要素をうまく指定できない場合は、左下のHTMLからも要素が指定できます。
CSSの確認
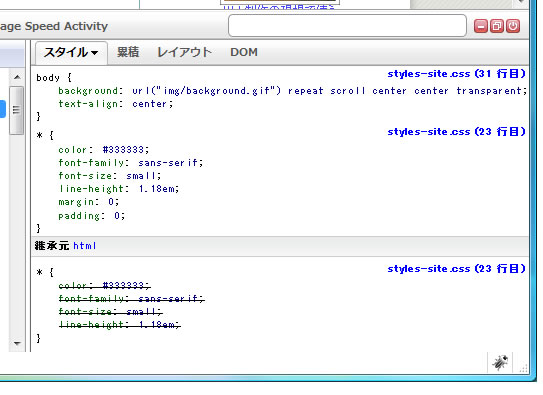
要素が指定できたら右側のスタイルパネルでCSSの調整を行いましょう。

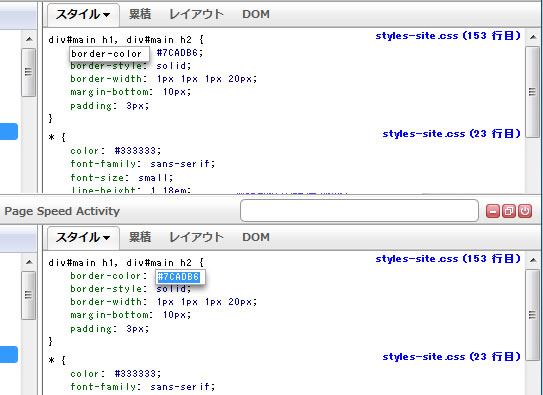
スタイルパネルでは、その要素に適用されているCSSの一覧を見ることが出来ます。他のセレクタにより打ち消されているプロパティなどは打ち消し線が表示されます。
ここでのデバッグのポイントは2つです。
指定してはずのプロパティが表示されていない場合は、スペルミスや;(セミコロン)の入力忘れなどで正しくプロパティが指定できていない可能性があります。一度スタイルシートを見直しましょう。スタイルシートのアップロード忘れや別ファイルを更新しいたなどの可能性もあります。
指定したプロパティに打ち消し線が表示される。カスケーディングにより他のプロパティが優先されています。詳細度を上げるなどして指定したプロパティが優先されるようにしましょう。
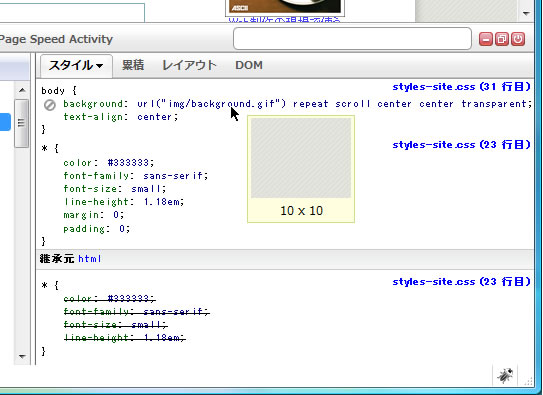
また、画像のファイル名にマウスを乗せると画像が表示されます。

画像のファイル名やパスが間違っていたり、アップ忘れなどがあると画像が表示されません。
CSSで指定した画像が表示されない場合はここでまず確認しましょう。
CSSの打ち消し
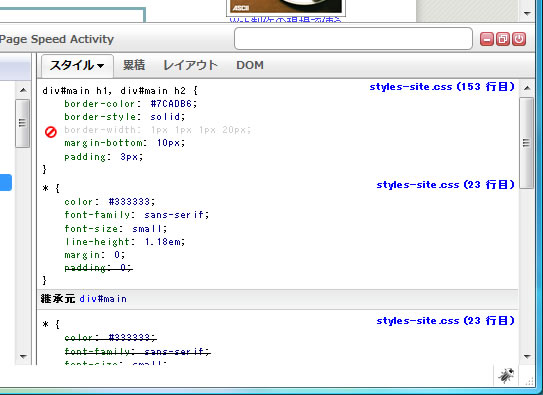
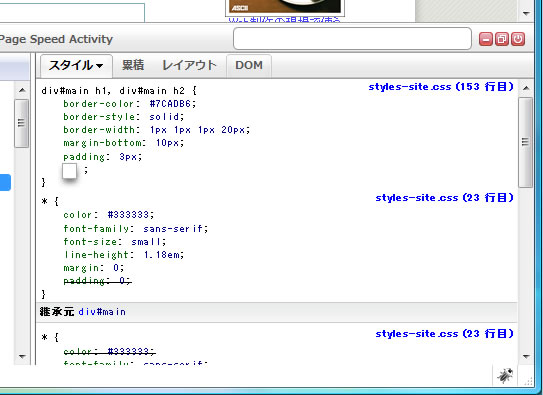
スタイルパネル上でプロパティの左をクリックすると中止マークが表示されそのCSSの指定を1時的に無効化することが出来ます。

思い通りのスタイルやレイアウトにならない場合など、どこかのCSSが悪さをしていることがあります。怪しい箇所などを無効化して確かめてみましょう。
CSSの編集
CSSのプロパティや値をクリックすることで修正することが出来ます。

思い通りのスタイルやレイアウトにならない場合、編集してどのようになるか確認してください。
とくにmarginやpaddingなどの細かい数値の調整などに便利です。
CSSの追加
右の余白をダブルクリックするとCSSの追加が可能になります。

他のプロパティを追加しながらCSSの調整を行いましょう。
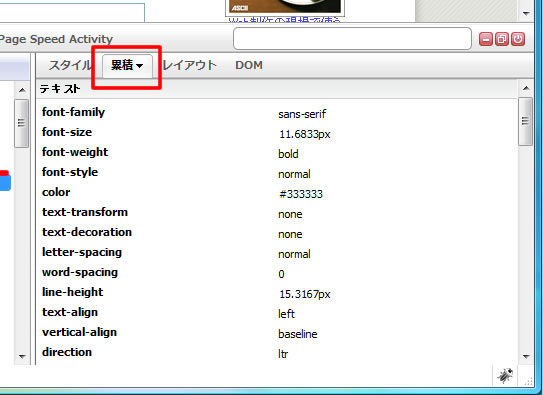
累積スタイルの確認
累積タブを選択すると要素のすべてのプロパティの値が確認できます。

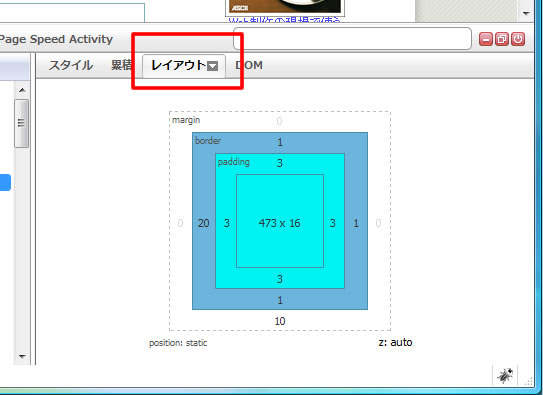
ボックスモデルの確認
レイアウトタブをクリックするとボックスモデルが確認できます。

他にもいろいろとありますが、これらの機能を使うとCSSデバッグを効率よく行うことが出来るでしょう。
関連エントリー
Web Developerで行うCSSデバッグ
CSSをデバッグするツール色々
IE版のFirebug IE Developer Toolbar
ウェブデザイナーのための13のFirefoxのアドオン
FirefoxでHTTP ヘッダを確認する『Live HTTP Headers』
スポンサードリンク
«Web制作の現場で使う jQueryデザイン入門 3刷決定 | メイン | IEなどすべてのブラウザで使えるCSSデバッガー「Firebug Lite」»

![Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL)](https://images-na.ssl-images-amazon.com/images/P/4048913913.09._OU09_SCMZZZZZZZ_.jpg)
