IE版のFirebug IE Developer Toolbar
みなさんはInternet Explorer Developer Toolbarというのを知っているでしょうか?
マイクロソフトが現在ベータ版として提供しているツールで、簡単に説明すればIE版のFirebugです。
IEで使えるFireBugとして聞くとFireBug Liteを思い浮かべがちですがFireBug Liteのようにソースにjavascriptを埋め込むことなく実行することが可能です。
ちなみにFirebugとはjavascritpやCSSのデバッグなどを行えるFirefoxのアドオン(拡張機能)になります。
すごく便利ですので、使ったことがない方はFirebugの方からお使いください。
話は戻りますが、Internet Explorer Developer Toolbarのインストール方法について解説したいと思います。
インストール方法
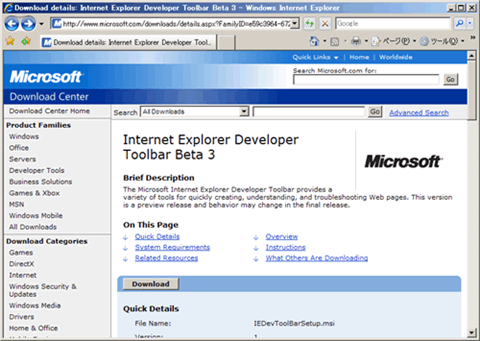
IEでMicrosoftのInternet Explorer Developer Toolbarのダウンロードに行きます。

ここでDownloadボタンを押してください。
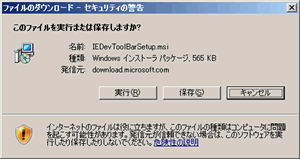
するとインストールが開始します。
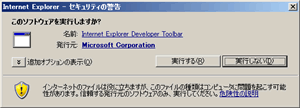
インストールを実行してください。


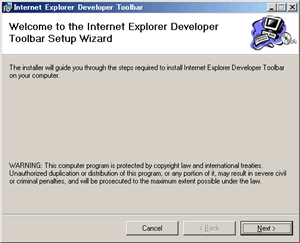
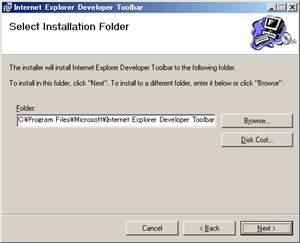
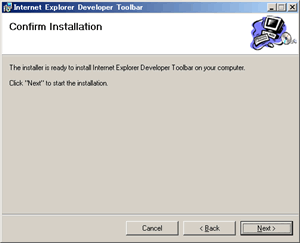
インストールが開始されますので『next』でどんどん進んでください。



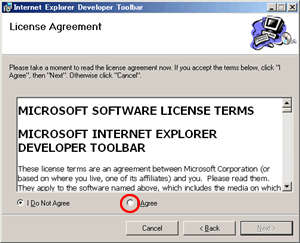
最後にAgreeにチェックを入れて利用規約に同意します。



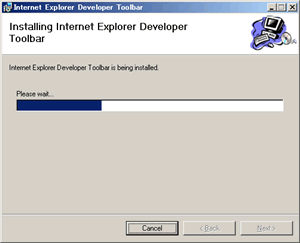
これでインストールが終了します。
ここでIEを再起動します。
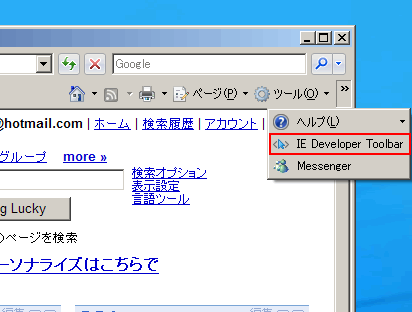
するとメニューにIE Developer Toolbarが追加されています。
IE6の場合は 表示→エクスプローラーバー→IE DOM Explorerが追加されています。

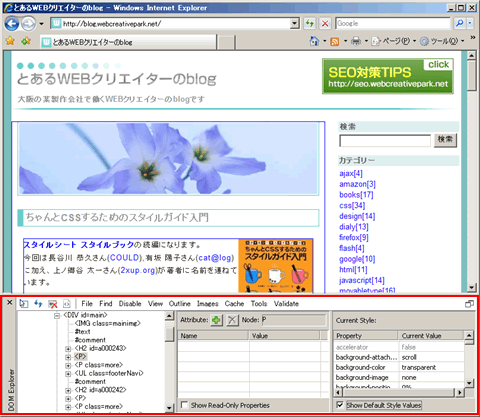
これを実行すると、ブラウザの下部にFirebugのようなコンソールが出てきます。

要素を選択して、その要素にかかっているCSSプロパティを調べたり、リアルタイムでCSSプロパティを書きかえれたりします。
また、Firebugにはない機能でブラウザのデフォルトのCSSなども調べることができます。
(正確にはFirebug0.4.1にはこの機能は搭載されていたのですがFirebug1.0でなくなりました)
色々と触っているのですが、JavaScriptのデバッグ機能は、Firebug1.0と比べると貧弱ですが、javascript実行後のhtmlを調べれるのでこれは使えます。
CSSの作業環境としてはFirebugと同等の環境がIEで手の入ったといって過言ではありません。
関連エントリー
携帯サイトの開発に最適なツール
IE6とIE7で検証する方法
firefoxの便利な拡張機能
Web Accessibility Toolbar
最強のCSS編集ツール by Firefox
スポンサードリンク
«ちゃんとCSSするためのスタイルガイド入門 | メイン | CSS Nite in Osaka 2007 春の陣 前夜祭»

![Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL)](https://images-na.ssl-images-amazon.com/images/P/4048913913.09._OU09_SCMZZZZZZZ_.jpg)
