Androidの画面サイズとDPI
前回、Androidではtarget-densitydpiでviewport調整を行えばよいと書きましたが、実際にどのようなサイズになるか具体的な説明をしたいと思います。
ディスプレイにおけるインチサイズ
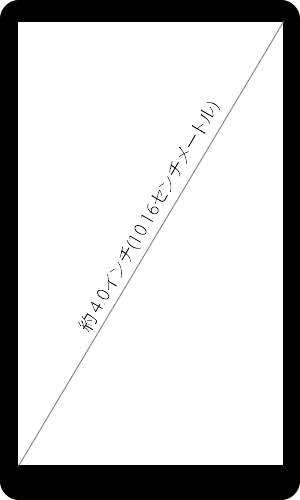
ドコモのGALAXY Sではディスプレイサイズが約4.0インチと発表されています。1インチが2.54cmなので約4.0インチは約10.16cmです。ディスプレイにおけるインチサイズは画面の対角線の長さなので次のような画面サイズになります。

ディスプレイ種類
GALAXY Sのディスプレイ種類はワイドVGAです。これはディスプレイの縦横比を表しています。wikipediaによるとワイドVGAの縦横比は15:9です。
ディスプレイサイズ
縦横比からピタゴラスの定理より実際の縦と横のインチサイズが算出できます。
対角線の比率をXとすると次の方程式が成り立ちます。
15^2+9^2=X^2
つまり対角線の比率は
X≒17.5
となります。
つまり、
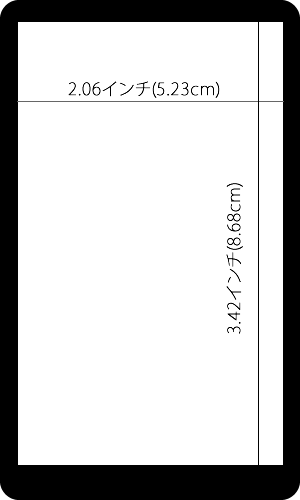
縦:4/17.5*15≒3.42インチ(8.68cm)
横:4/17.5*9≒2.06インチ(5.23cm)
これでのディスプレイサイズが計算できました。

画面解像度からDPIを計算
では、target-densitydpiにdevice-dpiを指定した場合、実際には何dpiになるか計算してみます。
<meta name="viewport" content="width=device-width;target-densitydpi=device-dpi">device-dpiでは実際の解像度(800×480)で描画されます。横だけでみると2.06インチが480pxで描画されるので、233dpiなのがわかります。
DPIから画面解像度を計算
これがこのエントリーの目的になるのですが、target-densitydpiでDPIを指定した場合、実際に何pxで描画されるかです。
たとえば、medium-dpi(160dpi)を指定した場合。
<meta name="viewport" content="width=device-width;target-densitydpi=medium-dpi">横では2.06インチが160dpiで描画されるので
2.06*160=329.6pxです
しかし、実際には320pxで描画されます。(元のディスプレイ仕様が約4.0インチなので正確に計算が出来ず、計算途中で少数第三位を切り上げてるので計算値も大きめになっています)
こういった過程で計算すると概算ですが、指定するdpiから画面サイズを割り出すことができます。画像に関してはさらに、devicePixelRatioが絡んでくるので注意してください。
個人的にはAndroidの画面サイズが謎だったので、これで結構スッキリしました。
次回はAndroidサイトは実際にどういう指定をして、どういう風に作成すればいいのといった実務的な内容について書きたいと思います。
関連エントリー
Androidブラウザでviewportのwidth指定
Android端末のdevicePixelRatio
Androidにおけるコンテンツフィットと「overflow:hidden」
Androidの「target-densitydpi」でviewportの調整
iPhone/iPadでPCと同じJavaScriptのイベントを実装する
スポンサードリンク
«Androidの「target-densitydpi」でviewportの調整 | メイン | Facebookのファンページで削除した標準アプリを復活させる方法»

![Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL)](https://images-na.ssl-images-amazon.com/images/P/4048913913.09._OU09_SCMZZZZZZZ_.jpg)
