Google Chrome 37でスマホのエミュレーションを行う
Google Chrome 37になって、これまで(Google Chrome 32でスマホのエミュレーションを行う)とスマホのエミュレーション方法が若干変わったのでご紹介。
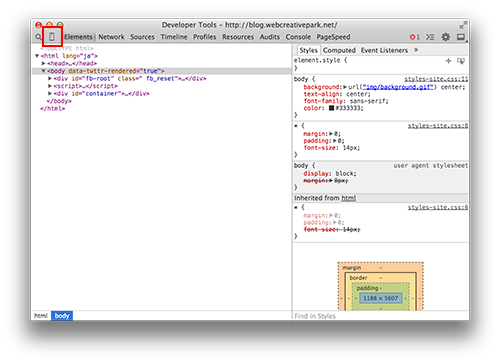
Macなら⌘ + option + i、WindowsならF12でデベロッパーツールを表示。
左上のスマホアイコンをクリック。

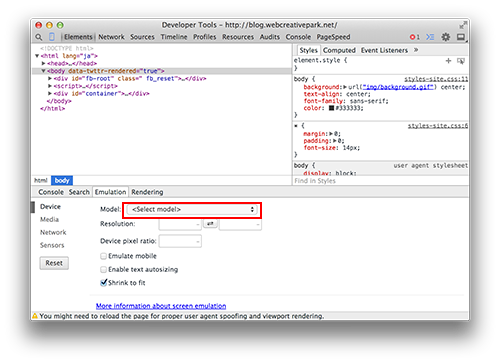
DeviceでModelを選ぶことができますので「iPhone 5」などの端末を選びリロードを行うとスマホのシュミレーションが出来ます。

Google Chrome 37では上記のボタンの追加以外に設定でONにしなくてもスマホのエミュレーションができるようになっています。
今回の変更は微妙ですがGoogle Chrome 38ではViewportのエミュレーションなどさらにパワーアップする予定です。
関連エントリー
Google Chromeのブレークポイント
Google Chromeでスマホサイト制作
Proxyデバッグソフト「Charles」がすごい
Google PageSpeed Insights でパフォーマンスチューニング
IEなどすべてのブラウザで使えるCSSデバッガー「Firebug Lite」
スポンサードリンク
«Web制作の現場で使う jQueryデザイン入門 [改訂新版] 5刷決定 | メイン | iPhone 6でのスマートフォンデザイン»

![Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL)](https://images-na.ssl-images-amazon.com/images/P/4048913913.09._OU09_SCMZZZZZZZ_.jpg)
