Google ChromeでCSSがSassの何行目に記述されているか確認する方法
Google Chromeでは表示しているサイトのCSSがSassの何行目に記述されているか簡単に確認することができます。
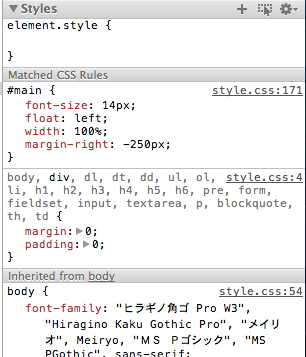
Sassで作られたサイトのCSSをGoogle Chromeで確認しようとするとインスペクタには以下のように表示されます。

このままだと、どのSassファイルの何行目に記述した内容が反映されているかわからないですね。
これを次のように変更します。Sassというか私は基本的にCompassを利用しているのconfig.rbを以下のように変更しコンパイルします。
sass_options = { :debug_info => true }
output_style = :expanded
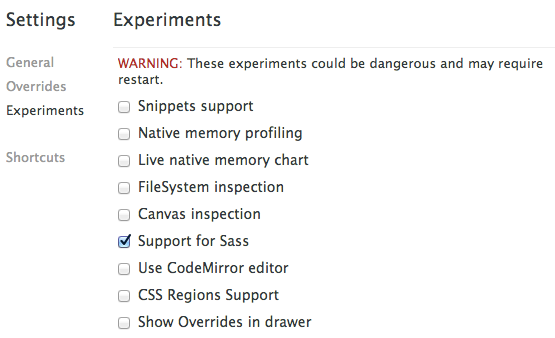
#output_style = :compressed次にGoogle Chromeのインスペクタの右下にある歯車のマークをクリックしExperimentsを選択し、「Support for Sass」にチェックを入れます。

「Experiments」はデフォルトでは表示されないのでURLバーに「chrome://flags」と入力して、「デベロッパー ツールのテストを有効にする 」を有効にしてください。

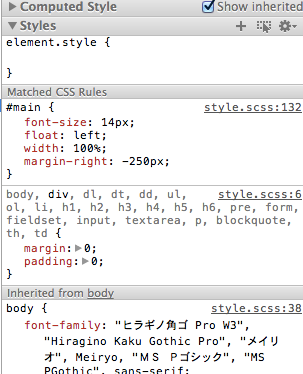
そうすると、インスペクタで何行目のSassファイルに記述されている内容か確認できるようになります。新規ウィンドウで確認しないと反映されないことがあります。

それでは、よいSassライフを!
関連エントリー
CodeKitで簡単にCSS Preprocessorを利用する!
CodeKitの新機能「Kit Language」
MacのCodeKitでCompassを使う
CompassでデータURI スキーム
CompassでCSSスプライト
スポンサードリンク
«Web制作の現場で使うjQueryデザイン入門の改訂版が発売されます。 | メイン | Re:プログラミング学習手段としての写経について»

![Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL)](https://images-na.ssl-images-amazon.com/images/P/4048913913.09._OU09_SCMZZZZZZZ_.jpg)
