Androidとtransformとinputのバグ
3D系のtransformの後ろに入力フォームがあった場合、Androidで挙動がおかしくなります。
<style>
#d3d{
-webkit-transform:translate3d(0,0,0);
}
</style>
<div id="d3d"></div>
<input type="text">
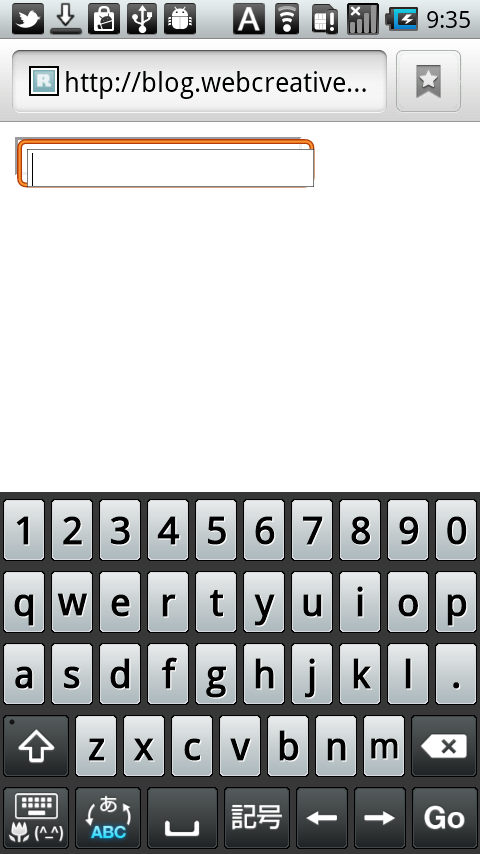
入力フォームにフォーカスを当てると、入力フォームの上によくわからない入力フォームが出現してtap-highlight-colorの位置もおかしくなってしまいます。
根本的な解決策はないのですが、次のようにfocus時にopacityを0にすることでそれっぽくすることはできます。
input:focus{
position:relative;
left:-5px;
top:-10px;
padding:10px;
opacity:0;
}ただ、結構フリーズ率が高くなるのでお勧めはしません。
追記:2013年03月20日
コードを次のように変更すると発生しなくなりました。
<style>
#d3d{
-webkit-transform:translate3d(0,0,0);
}
</style>
<div id="d3d">
</div>
<input type="text">代わりに、次の様なコードで発生するのを発見しました。
<style>
#d3d{
-webkit-transform:translate3d(0,0,0);
}
</style>
<div id="d3d">
<input type="text">
</div>
関連エントリー
Android2.2 とtransformのバグ
@keyframesとAndroid
続:Androidブラウザでviewportのwidth指定
スマートフォンとposition:fixedのバグ
Androidのposition:absoluteとフォームの問題

![Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL)](https://images-na.ssl-images-amazon.com/images/P/4048913913.09._OU09_SCMZZZZZZZ_.jpg)
