Android2.2 とtransformのバグ
Android2.2(Regza phone)で検証していると色々とバグと遭遇しました。
rotate3dに対応してない
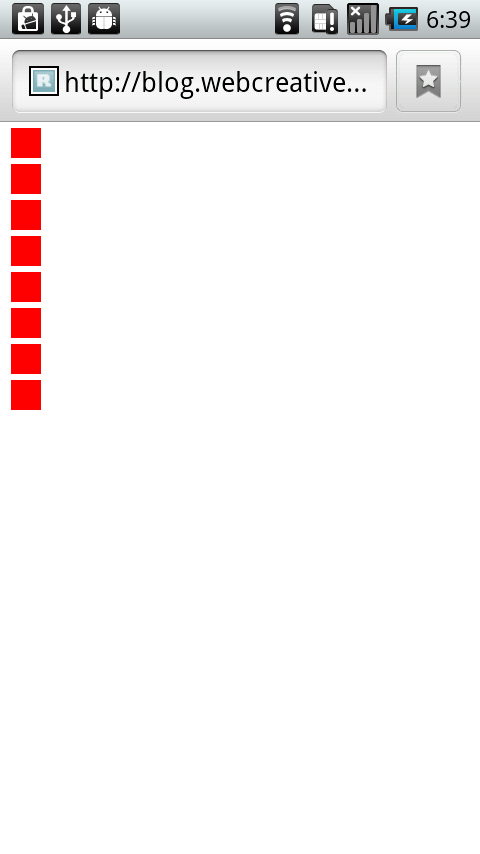
次のようにrotate3dを利用して要素を回転させようとするとAndroid2.2 だけ回転されません。
div{
width:50px;
height:50px;
margin:10px;
-webkit-transform:rotate3d(0,0,0,45deg);
transform:rotate3d(0,0,0,45deg);
background:red;
}
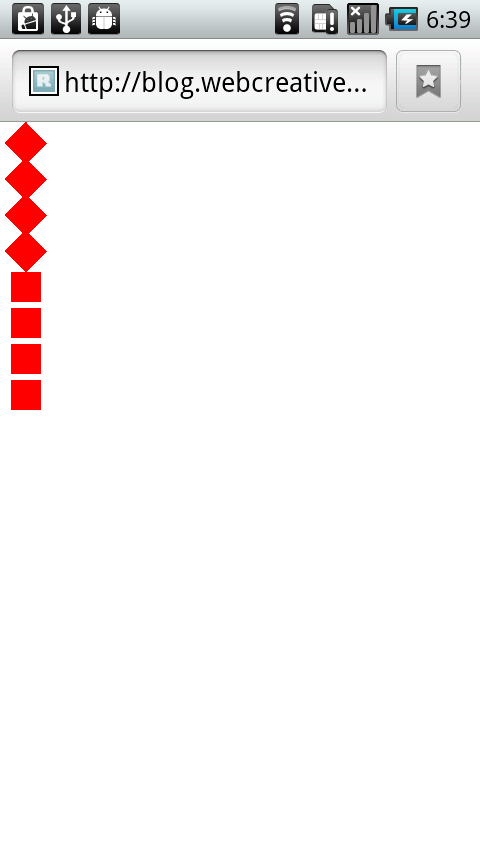
3D系のtransformが発生すると以降の要素でrotateがきかなくなる
次のようなHTMLがあったとして、
<div></div>
<div></div>
<div></div>
<div></div>
<div id="d3d"></div>
<div></div>
<div></div>
<div></div>次のCSSを適用させると#d3d以降のrotate指定が無視されます。
div{
width:50px;
height:50px;
margin:10px;
-webkit-transform:rotate(45deg);
transform:rotate(45deg);
background:red;
}
#d3d{
-webkit-transform:translate3d(0,0,0);
}
スポンサードリンク
«CSS Nite back2basic #7「jQuery Mobile」に出演します | メイン | 2011年のto-R人気エントリーTOP20»

![Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL)](https://images-na.ssl-images-amazon.com/images/P/4048913913.09._OU09_SCMZZZZZZZ_.jpg)
