Androidにおけるコンテンツフィットと「overflow:hidden」
ネタ元:スマホサイトの作り方で、あんまり書かれてないことを書いてみた - iPhone・Android・WEB・音楽制作|Kaleidoscope
ネタ元ではスマートフォン向けに「overflow:hidden」を指定して横スクロールが表示されないようにするテクニックが紹介されています。しかし、「Androidの場合は完全じゃありません。」の一言が!これはおそらくAndroidのコンテンツフィット機能に関する問題だと思うのでそこらえへんを詳しく解説してみたいと思います。
次のようなHTMLをAndroidとiPhoneで表示したとします。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>横スクロール</title>
<style>
#conainter{
width:100%;
height:2000px;
background:red;
overflow:hidden;
}
#main{
width:2000px;
background:blue;
}
</style>
</head>
<body>
<div id="conainter">
<div id="main">
sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample sample
</div>
</div>
</body>
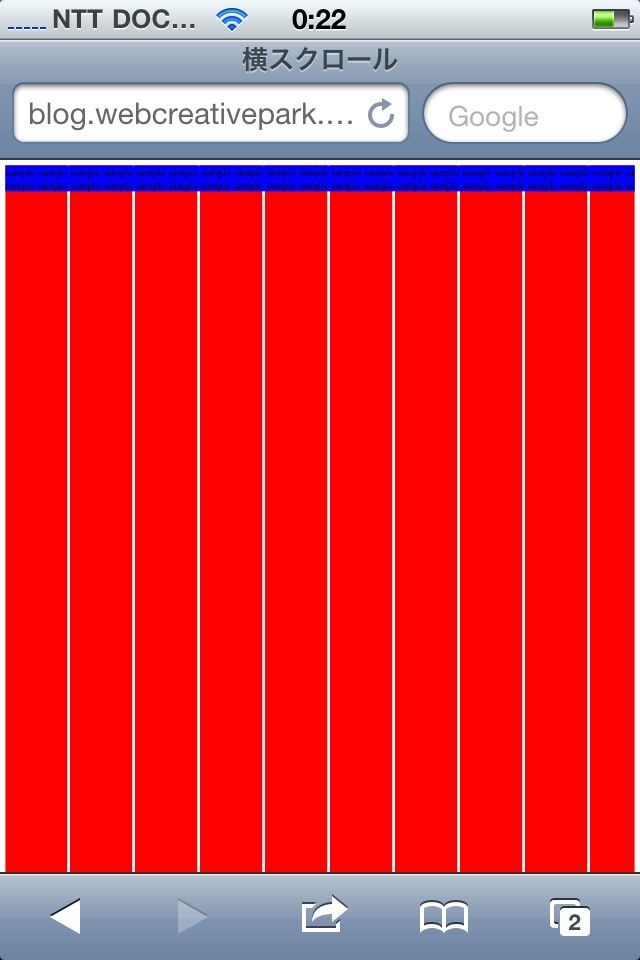
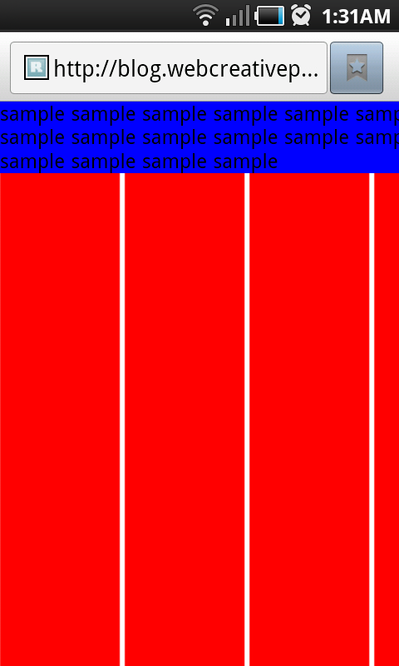
</html>iPhone

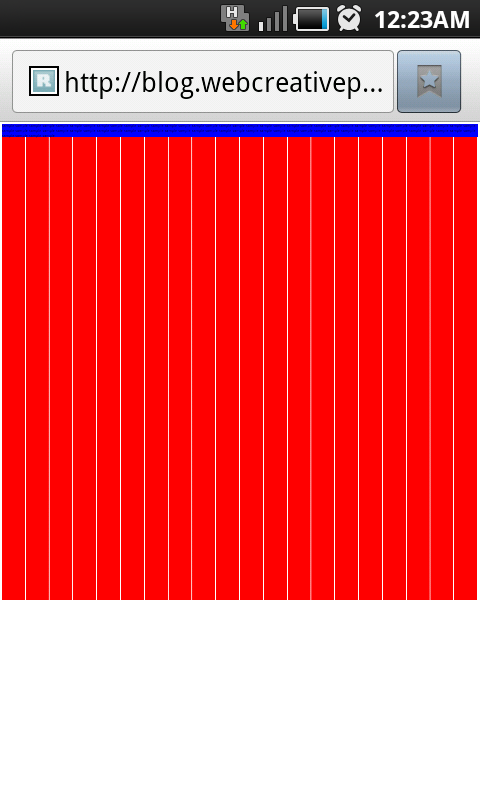
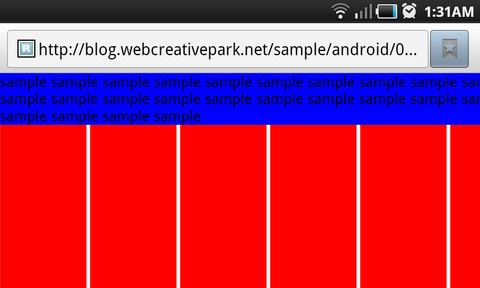
Android

このようにiPhoneは#mainは980pxを超えるものはoverflow:hiddenで非表示になり、Androidは#conainterが2000pxまで拡大されて表示されているのがわかります。(白いラインは100px毎)
AndroidでCSSの設定を変えたパターンを見てみましょう。
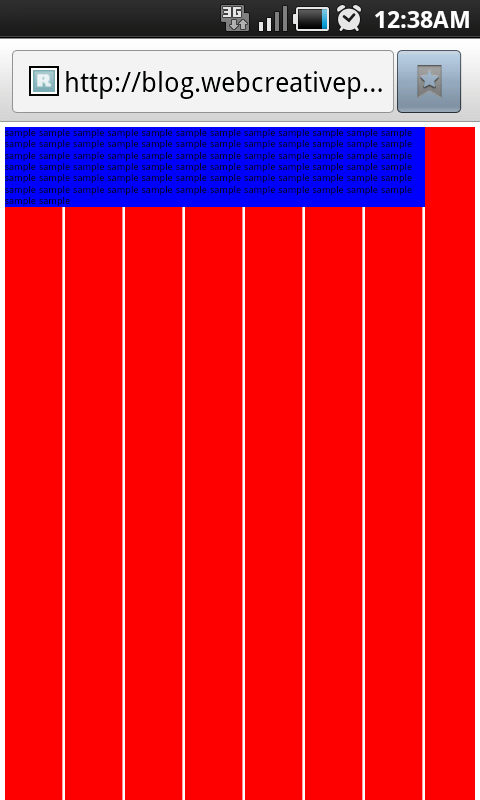
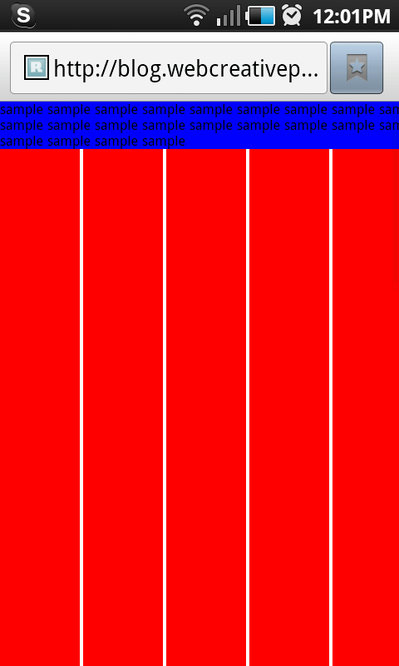
まずは#mainのwidthを700pxに変更します。
#main{
width:700px;
background:blue;
}

このように#conainterの横幅が800pxになります。Android(Galaxy Sの場合、解像度が480×800)では要素のサイズが800pxを超えた場合、コンテンツが収まりきるようにviewportが拡大されます。ここらへんはiPhoneのviewportの初期値が980pxと比べるとややこしい所です。
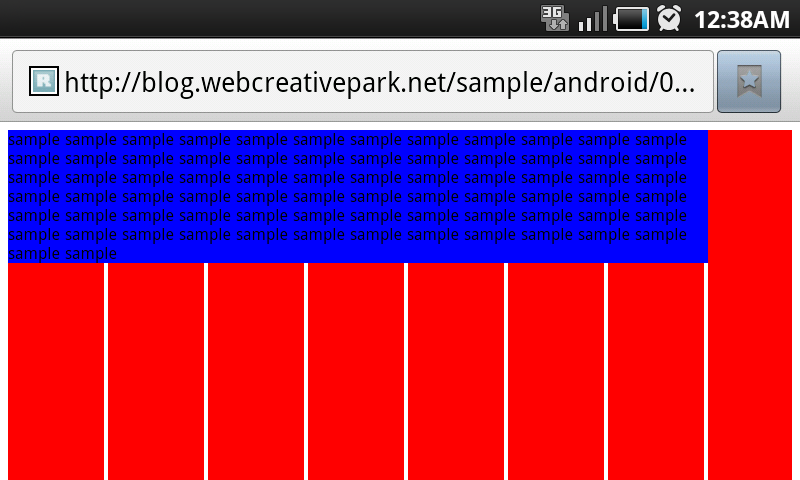
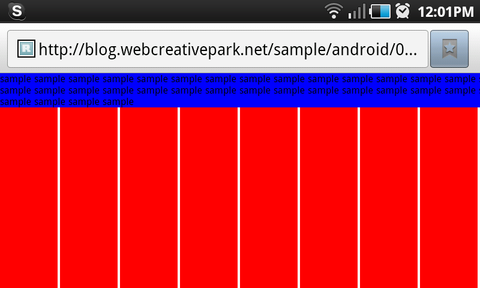
対応方法のひとつが「viewport=width」の固定です。Androidブラウザでviewportのwidthの数値指定はききませんのでdevice-widthを指定します。
<meta name="viewport" content="width=device-width">これでviewportの拡大が起こらなくなります。
これで320pxを越える箇所の#mainが「overflow:hidden」で非表示になります。(横向きの場合は533px、他のAndroid端末がどうかはわかりませんが、Galaxy Sのdevice-widthは縦向きの際にiPhoneと同じ320pxになるように調整されているようです。)
また、viewportに「target-densitydpi=device-dpi」を追加することでブラウザの解像度に合わせてコンテンツを表示することができます。
<meta name="viewport" content="width=device-width;target-densitydpi=device-dpi">ただし、Androidブラウザの場合はコンテンツフィットの特性を利用したデザインのほうが融通が利きそうな気もしますので、ケースバーイケースで色々と試してみてください。
関連エントリー
Android端末のdevicePixelRatio
Androidブラウザでviewportのwidth指定
jQueryでiPhone/iPadの向きを検出する
iPhone/iPadでPCと同じJavaScriptのイベントを実装する
iPhone用CSSをメディアクエリで分岐する問題点
スポンサードリンク
«Android端末のdevicePixelRatio | メイン | Androidの「target-densitydpi」でviewportの調整»





![Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL)](https://images-na.ssl-images-amazon.com/images/P/4048913913.09._OU09_SCMZZZZZZZ_.jpg)
