TOP
>
JavaScript
>
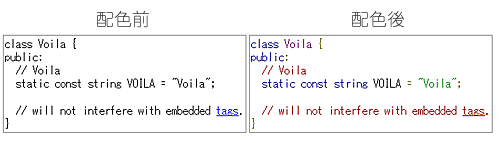
プログラムのコードを配色する「google-code-prettify」
google-code-prettifyはプログラムのコードに色を付けるJavaScriptライブラリになります。

CやJava, Python, SQL, HTML, XML, CSS, Javascript,Ruby, PHP, Perlなど様々な言語に対応しております。
設置方法
ダウンロードしたprettify.cssとprettify.jsを読み込みます。
<link href="prettify.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="prettify.js"></script>prettyPrint()を実行します。
配布元ではonloadイベントで追加と説明していますがaddEventListenerで追加したほうがよいでしょう。
<script type="text/javascript">try{
window.addEventListener("load",prettyPrint,false);
}catch(e){
window.attachEvent("onload",prettyPrint);
}
</script>配色を変更したいコードをprettyprintとclass名をつけたpre要素で包みます。
<pre class="prettyprint">
配色を変更したいコード
</pre>コードなどを書く際に使用すると可読性が向上するでしょう。
関連エントリー
LightBox風にコンテンツを表示するModalbox
min-width,max-width,min-height,max-heightをIEで使えるようにするjavascript
IEでposition:fixedを再現するFixed positioning
テーブルをソートできるようにするjsライブラリ-table sorting
画像に鏡面効果を与えるreflection.js
スポンサードリンク
«javascriptをoffにするとmixiが劇的に軽くなった。 | メイン | DELLのinspiron530シリーズにおけるUSB地雷»

![Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL)](https://images-na.ssl-images-amazon.com/images/P/4048913913.09._OU09_SCMZZZZZZZ_.jpg)
