CSSで無理やりfloatをclearする方法
MozillaやFirefoxで『親ボックスに背景画像や背景色を指定して子ボックスでfloatが行われている場合親ボックスの背景画像や背景色はloatが行われない子ボックスまでにしか反映されない』という挙動があります。
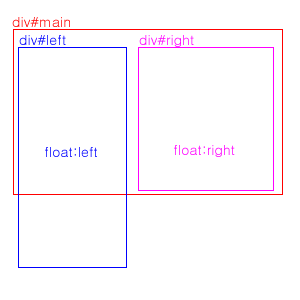
図解するとこんな感じ

対応策としては親ボックスの次の要素に'clear:both'を適用させてfloatを解除すればいいのですが'clear:both'を適用させる為の要素が何も存在しない事があります。
そんな場合、親要素に対して以下のCSSを適用させることで解決します。
div#main:after {
content : "";
display : block;
height : 0;
clear : both;
}
通常だと空要素でもIEは解釈して空白の行を出力しようとしますが。
擬似要素afterやcontentなどのIEが解釈しないCSSで記述する事で解決できます。
関連エントリー
floatした際に背景が消える件(IE編)
floatした際に背景が消える件【css tip】
スポンサードリンク
«伝わるWeb文章デザイン100の鉄則 | メイン | phpPgadminでログインしたユーザーのDBしか閲覧できないようにする。»

![Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL)](https://images-na.ssl-images-amazon.com/images/P/4048913913.09._OU09_SCMZZZZZZZ_.jpg)
