レスポンシブ・ウェブデザインではなく振り分けを行うメリット
最近、RWD(レスポンシブ・ウェブデザイン)というテクニックが話題になってますね。
レスポンシブ・ウェブデザインとは、ザックリと説明するとブラウザの解像度などに応じてCSSのMedia Queryなどで適用させるCSSを変更してレイアウトやビューを変更する方法です。
逆にPC用とスマホ用のサイトを作成して、User-Agentなどで切り替える方法を振り分けというようです。
個人的にはどちらも一長一短なので、サイトの目的やターゲット、予算などに応じてチョイスすればよいと思ってます。どちらの手法のほうが優れているかっていうのは目的によって変わると思っているので、ここで宗教戦争をする気はありません。
さて、本題ですが「レスポンシブ・ウェブデザイン」 vs 「振り分け」の議論で「振り分け」のメリットして語られないことが多いことで、スマートフォンブラウザに実装されているUser-Agentスイッチャーがあります。
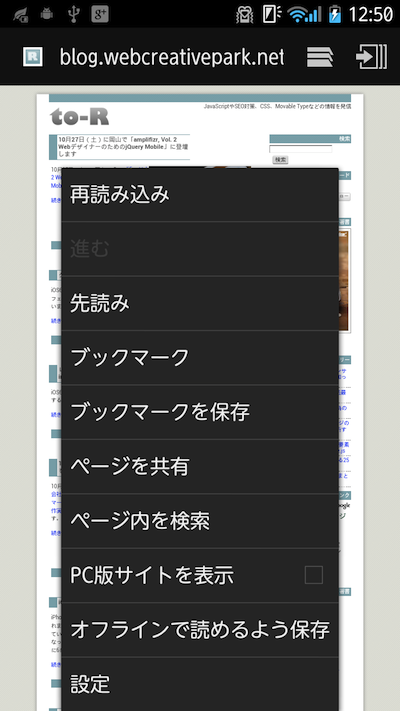
Android4以上ではメニューに「PCサイトを表示」というメニューが追加されています。

こちらにチェックをいれるとAndroid標準ブラウザのUser-Agentが次のように変化します。
Mozilla/5.0 (Linux; U; Android 4.0.3; ja-jp; F-10D Build/V18R46F) AppleWebKit/534.30 (KHTML, like Gecko) Version/4.0 Mobile Safari/534.30↓
Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/534.24 (KHTML, like Gecko)Chrome/11.0.696.34 Safari/534.24User-Agentが切り替わることで、振り分けを利用しているケースではSPサイトがPCサイトに切り替わります。
なお、Windows Phoneにも同様の機能があります。iPhoneのSafariにはこういった機能はありません。
こういった機能があるデバイスを使っているユーザーにとって、デバイスの機能でPCサイトとSPサイトを選択できるのは一つのメリットと言ってよいでしょう。
とくにオチはありません、どちらも同じ蛇ですが参考までに。
スポンサードリンク
«10月27日(土)に岡山で「amplifizr, Vol. 2 WebデザイナーのためのjQuery Mobile」に登壇します | メイン | [書評]Web制作のためのHTML5入門»

![Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL)](https://images-na.ssl-images-amazon.com/images/P/4048913913.09._OU09_SCMZZZZZZZ_.jpg)
