Fireworksでfaviconを作成
CSS Nite in Omotesando, Vol.1 「Fireworksビギナーのための120分徹底トレーニング」でFireworksでは拡張機能を利用すればfavicon(ファビコン)を作成できると紹介されていたので早速試してみました。
拡張機能のダウンロードとインストール
Favicon - Adobe Fireworks Extensionsより拡張機能(ExportAsFavicon-100.mxp)をダウンロードします。
mxpはAdobe Extension Managerで利用できる拡張子で実行することでAdobe製品に拡張機能をインストールすることができます。
実行後、Adobe Extension Managerが立ち上がり拡張機能インストールの免責が表示されますので承認してインストールを行います。
(注意:Windows VISTAなどでUACが有効な場合「フォルダが作成できませんでした」とエラーが出てインストールできません。UACをOFFにしてインストールしてください)
faviconを作成
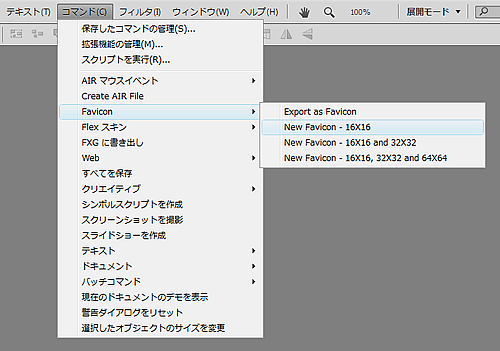
メニューバーの「コマンド」に「Favicon」という項目が追加されていますので、ここからfaviconの作成を行います。

ファビコンを作成したら、「コマンド」の「Favicon」→「Export as Favicon」からfaviconの書き出しを行います。
これでFaviconが書き出せます。
WEBサイトでFaviconを利用
作成した「favicon.ico」をサイトのルート直下に配置します。
これでOKです。
ルート直下にファイルを置く権限がない場合は次のようにlink要素を利用してfaviconを指定できます。
<link rel="shortcut icon" href="ファビコンまでのパス/favicon.ico" />ルート直下にファイルを置く場合、次のようなlink要素は必要ありません。
<link rel="shortcut icon" href="/favicon.ico" />この記述がある場合、ファビコンへのリクエストが比較的早い段階で発生し他のファイルの読み込みの遅延につながります。link要素がない場合は他のリクエストが終了したあとにfavicon.icoへのリクエストが発生し表示の高速化につながります。
スポンサードリンク
«CSS Nite LP, Disk 9.2(reprise)フォローアップ | メイン | jQueryを利用してDeliciousのブックマーク数を表示する»

![Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL)](https://images-na.ssl-images-amazon.com/images/P/4048913913.09._OU09_SCMZZZZZZZ_.jpg)
