Androidと-webkit-tap-highlight-color
Androidと-webkit-tap-highlight-colorの関係がよくわからず色々と悩んでいたのですが、ひと通りの結論が出たので紹介します。
そもそも-webkit-tap-highlight-colorってなによ
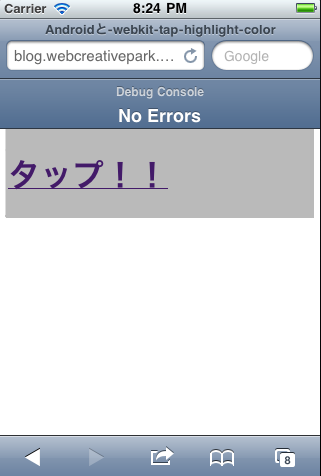
iPhoneなどのスマートフォンでa要素をタップしたときにハイライトさせるプロパティです。ハイライトと言ってもiPhoneの場合は半透明のグレーのレイヤーが表示されるのですが。

このレイヤーの色を-webkit-tap-highlight-colorで制御することが可能です。
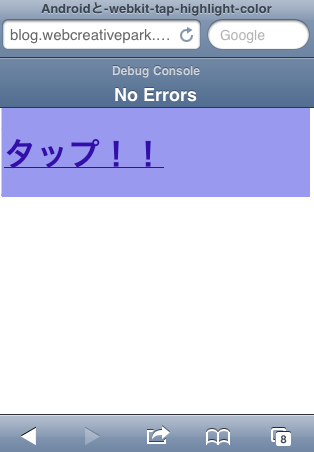
a {
-webkit-tap-highlight-color: rgba(0,0,215,0.40);
}このようにするとハイライトカラーが半透明な青色に変わります。

ただし、このように指定してもAndroidでのハイライトカラーの色は変わりません。(Androidのハイライトカラーはオレンジや緑などデバイスにより異なる)

その為、-webkit-tap-highlight-colorはiPhone専用のプロパティと呼ばれることが多いのですが、次のような指定はAndroidでも可能です。
a {
-webkit-tap-highlight-color: rgba(0,0,0,0);
}これによりハイライトカラーを非表示にできます。
で、Android用のコーディングを行っているとたまにハイライトが意図通りに表示されないことがあります。
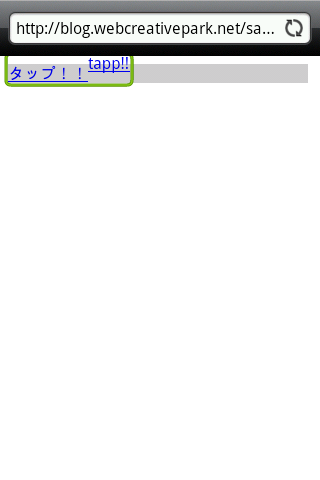
たとえばこんな感じのコードとか。
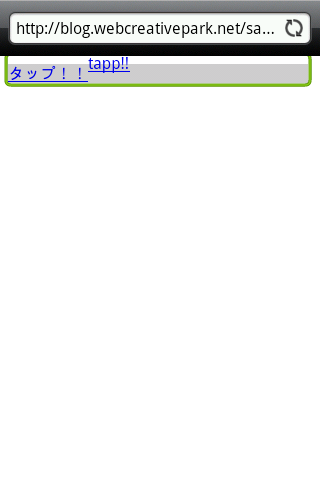
<a href="#">タップ!!<span>tapp!!</span></a>a{
display:block;
width:300px;
hieght:30px;
position:relative;
background:#CCC;
}
a span{
position:absolute;
top:-10px;
}
背景色がついているのがa要素の領域なので全然違うところがハイライトされているのがわかります。
これはa要素の直下にdisplay:inlineやdisplay:blockなどの要素が混在している場合に意図と違うところがハイライトされてしまうようです。
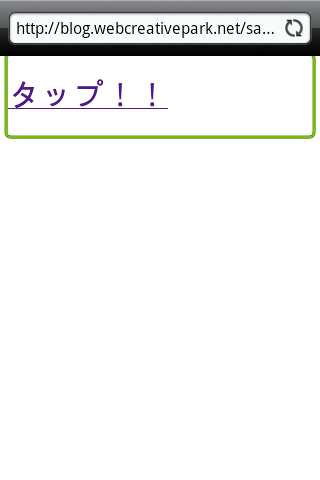
直下に1個div要素などを配置するだけでだいぶ調整が可能です。
<a href="#"><div>タップ!!<span>tapp!!</span></div></a>
関連エントリー
Androidで-webkit-box-reflectによる鏡面効果を指定する方法
Androidでfont-weight:boldを適用する方法
Androidの画面キャプチャを撮る
MacのAndroid エミュレータでサイト制作
Androidブラウザでviewportのwidth指定
スポンサードリンク
«Androidで-webkit-box-reflectによる鏡面効果を指定する方法 | メイン | MTDDC Meetup Tokyo 2011»

![Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL)](https://images-na.ssl-images-amazon.com/images/P/4048913913.09._OU09_SCMZZZZZZZ_.jpg)
