IE8における拡大縮小バグ
先日リリースされたIE8だが、多くのバグを含んでおり、まだまだWEB製作者を悩ませそうです。
(追記)Firefox3でも発生しますね。検証不足でした。
例えば、私が見つけたのは拡大縮小に関するバグ。(文字ではなくズームによる)
ul{
margin:10px;
width:600px;
border:1px blue solid;
}
ul li{
list-style-type:none;
margin:2px;
border:1px red solid;
width:194px;
height:194px;
float:left;
display:inline;
}などのようにリスト要素を利用して表状の形態を表現した際、通常は以下のように表示される。
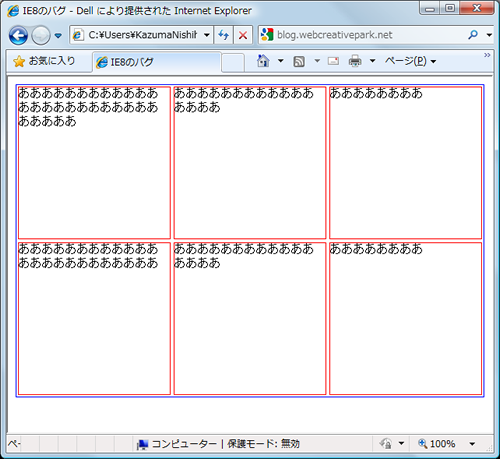
IE8 100%で表示。

これを95%に変更すると以下のようになる。
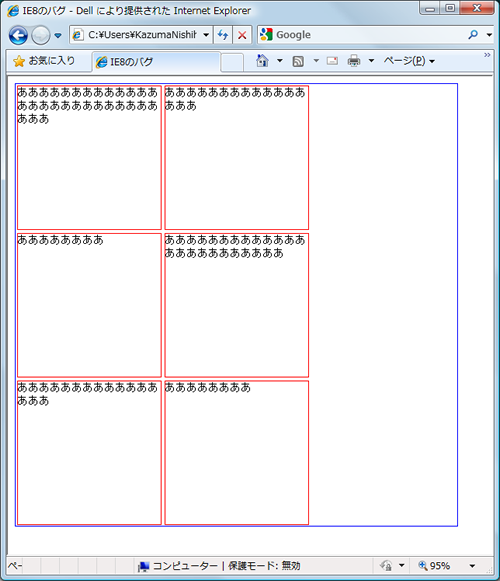
IE8 95%で表示。

カラム落ちしてしまう。。。
どうも、IE8のズームは拡大縮小のみではなく再レンダリングが行われているようでwidthとmarginもしくはborderを含んだ要素の場合、拡大縮小の際の計算値が変わってくるようです。(ちなみにOSはWindows VISTA)
また、レンダリングエンジンの問題ではなくブラウザネイティブの問題のようで、IE8搭載のIE7互換表示ボタンやmetaによるIE7互換表示では対応できない。
また、IETesterやMicrosoft Expression Web SuperPreviewではちゃんと拡大縮小されたのでオリジナルのIE8以外では発見が難しいだろう。
IE8でも、やはりハックなどを利用してスタイルの定義を行う必要がありそうです。
関連エントリー
IE7でページが表示されない件について
float方向のmarginが倍増するバグへの対応
Firefox3でメイリオを指定するとinputのsizeが倍増する
Movable Typeで1日の00:00にエントリーを書いてはいけない
MT4.2でのconvert_breaksに関するバグ
スポンサードリンク
«現場のプロから学ぶXHTML+CSS 増刷(5刷)決定 | メイン | IE6,7,8の確認ツールの決定版!?Microsoft Expression Web SuperPreview»

![Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL)](https://images-na.ssl-images-amazon.com/images/P/4048913913.09._OU09_SCMZZZZZZZ_.jpg)
