float方向のmarginが倍増するバグへの対応
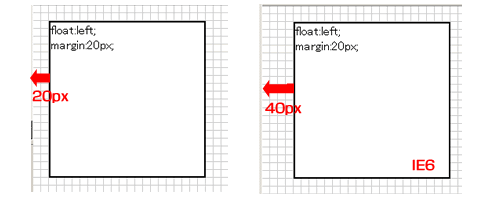
IE6ではfloatしている要素にmarginを指定すると、float方向のmarginが倍近くに増加するというバグが存在します。

これに対応する為にはfloatを指定している要素に対して、display:inlineを適用します。
div#box{
float:left;
margin:20px;
display:inline;
}これは、ボックスのdisplay値を変更すると言う意味ではありません。
CSSの仕様上、'float'が'none'以外の値を持つ要素のdisplayの値は強制的にblockに変換される為、この記述には全く意味がありません。
IE6に対してfloat方向のmarginが倍増するバグへの対応としてのみ活用できる記述になっています。
関連エントリー
tableにおけるmarginの相殺
marginの相殺
Firefox3でメイリオを指定するとinputのsizeが倍増する
input要素などにおけるIEのバグ
operaでのfloatの挙動

![Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL)](https://images-na.ssl-images-amazon.com/images/P/4048913913.09._OU09_SCMZZZZZZZ_.jpg)
