TOP
>
JavaScript
>
Google Chrome でAjaxを利用しローカルファイルにアクセスする
Google Chrome5.0.335以降でどうやらローカルファイへのアクセスポリシーが変更されており、AjaxのXMLHttpRequest でローカルのHTMLなどからローカルファイルにアクセスが出来なくなってしまったようです。[5.0.335 Update]
ローカルサーバーなどを立てて開発している場合は問題ないんですが、たんなるローカルファイルとして開発しているとやっかいですね。
解決方法としては、Google Chromeの起動オプションに次のコードを追加します。
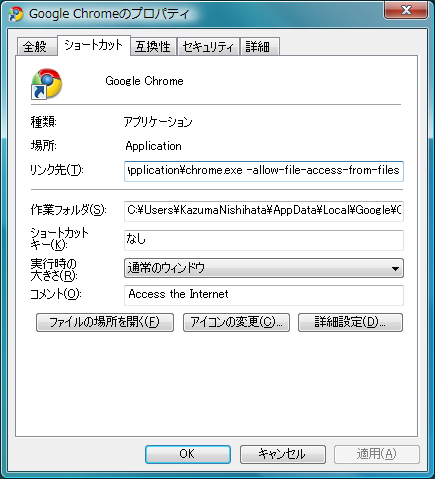
-allow-file-access-from-files起動オプションはWindowsですと、アプリのショートカットアイコンを右クリックしてプロパティを選択、リンク先を次のように変更することで付加できます。
C:\Users\...(中略)..\chrome.exe -allow-file-access-from-files
これでGoogle Chrome でもAjaxでローカルファイルにアクセスすることが出来るようになります。
Google Chrome が閉じたセキュリティーホールを空けてるので、その点は注意してください。(開発用のショートカットのみ起動オプションを付ける etc)
関連エントリー
Ajax中にページ更新する際の注意点
Firefox3.6でメニューバーを消してしまった場合の対処方法
Firefox3とESET Smart Securityでアドオンが更新できない際の対応方法
Firefox3.0.9がソースの表示の際にクラッシュする件

![Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL)](https://images-na.ssl-images-amazon.com/images/P/4048913913.09._OU09_SCMZZZZZZZ_.jpg)
