marginの相殺
CSSにおけるmarginプロパティはボックスに対して余白部分を生成するというシンプルなものなのですが、『marginの相殺』という特徴があります。
marginの相殺について解説をしてみます。
垂直方向のmargin相殺
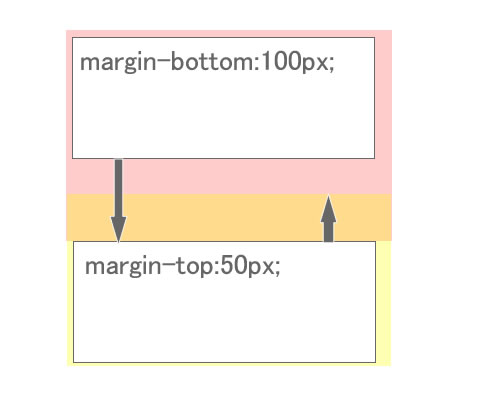
垂直方向に隣接するボックスのmarginは相殺され、margin値が大きいブロックレベル要素のmargin値が採用されます。

図では、上のボックスの下マージン(100px)が下のボックスの上マージンより大きい為、相殺されmargin値が大きい100pxのマージンが両ボックスの間に設けられます。
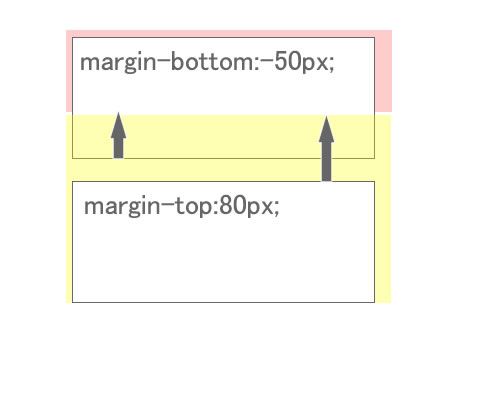
ただし、どちらかのmarginがネガティブマージンつまり、-の値をもつマージン値の場合は相殺されません。

図では、上のボックスのマージンがマイナス、下のボックスのマージンがプラスと符号が異なる為、相殺されず-50px+80pxの30pxがそれぞれのボックスの間に設けられます。
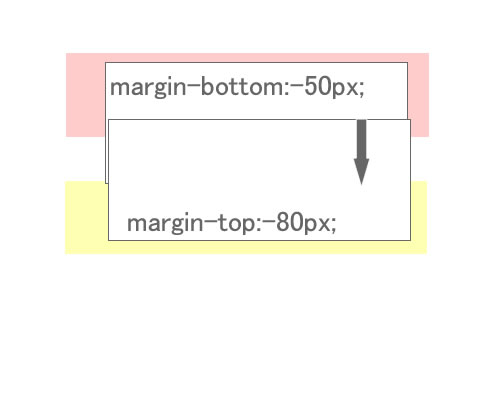
どちらのmarginもネガティブマージンの場合は、相殺され絶対値の大きいほうがmargin値が採用されます。

図では、上のボックスも下のボックスもネガティブマージンが指定されている為、絶対値の大きいほう、つまり-80pxのマージン値が採用され2つのボックスのマージンは80px重なって表示されます。
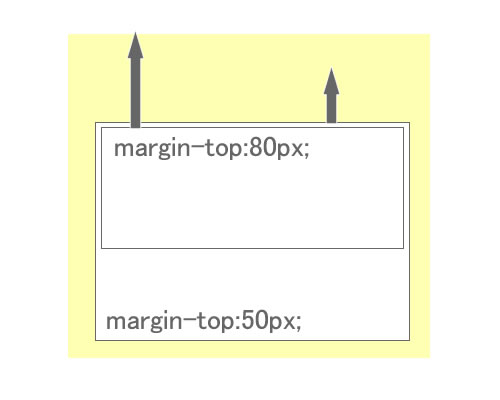
ボックス内にボックスがある場合のマージンの相殺
ボックス内のボックスがある場合も相殺されマージン値の大きいボックスのマージンが採用されます。

ただし、外側のボックスにpadding又はborderが設定されているおらず、2つのボックスの間に匿名要素を含む、他の要素が存在しない場合にのみ発生します。
関連エントリー
CSSのレイアウトテクニック - Faux Absolute Positioning
CSS で簡単にメニューの上下中央揃えを実現する
javascriptなしで背景が透けるカラムを実装するスタイルシート
CSSでロールオーバーもどき
operaでのfloatの挙動

![Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL)](https://images-na.ssl-images-amazon.com/images/P/4048913913.09._OU09_SCMZZZZZZZ_.jpg)
