高さの異なるカラムをそろえるスタイルシート
高さの異なるカラムをそろえるのがはやっているようですので、色々考察。
高さの異なるカラムをそろえる一般的な手法は、親要素の背景に画像を設定し、高さが揃っているように見せかける方法です。
まず、高さがバラバラの場合のサンプル。
次に、高さをそろえたサンプル。
こちらの方がネタ元より若干、汎用性が高い。
例えば、カラムの下を角丸でそろえることも可能です。サンプル
ネタ元ですが、ネガティブマージンを使った手法でボックスの領域を超えて背景画像を表示する形で、高さをそろえているように見せかかけています。
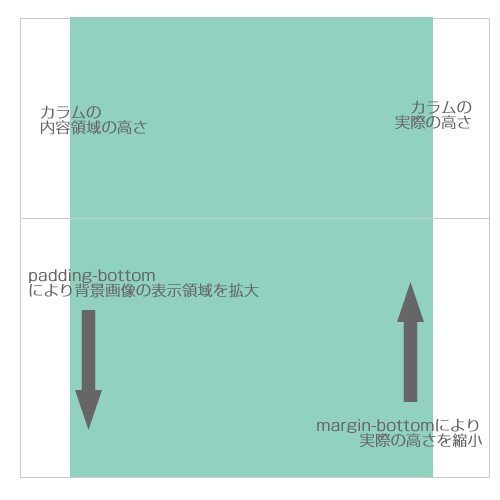
図解するとこんな感じ、

『カラムの内容領域の高さ』に対して、『padding-bottomにより背景画像の表示領域を拡大』し、『カラムの実際の高さ』は、『margin-bottomにより縮小』させ『カラムの内容領域の高さ』の高さと同じになるようにしています。
テクニックとしては非常に面白いのですが、汎用性の低い気がします。
padding-bottmプロパティで背景画像の表示領域を確保しているようですが、ここはborder-bottomのほうがよい気もします。
そうすることによりカラムに対してpadding-bottomプロパティを利用することが可能になるので。
ただやはり、backgroundをbottomで配置できないので使いどころが難しい気がしますね。
スポンサードリンク
«yahoo!がリニューアルデザインのベータ版を公開 | メイン | [書評]twitterコミュニケーション・バイブル»

![Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL)](https://images-na.ssl-images-amazon.com/images/P/4048913913.09._OU09_SCMZZZZZZZ_.jpg)
