TOP
>
JavaScript
>
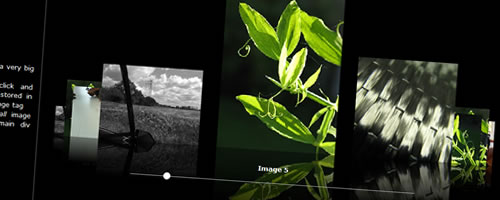
非常に美しいcoverflowスライドギャラリー『ImageFlow』

ImageFlowはPHPとJavaScriptで作られている非常に美しいcoverflowスライドギャラリーです。
設置方法
配布サイトより関連ファイルをダウンロードし、サーバーにアップします。
スライドギャラリーを利用したいページのhead要素内で『screen.css』と『imageflow.js』を読み込みます。
<link rel="stylesheet" title="Standard" href="screen.css" type="text/css" media="screen" />
<script language="JavaScript" type="text/javascript" src="imageflow.js"></script>スライドを利用したい箇所に以下のHTMLコードを記述します。
<div id="imageflow">
<div id="loading">
<b>Loading images</b><br/>
<img src="loading.gif" width="208" height="13" alt="loading" />
</div>
<div id="images">
<img src="reflect.php?img=画像の相対パス" longdesc="画像の相対パス" alt="キャプション" />
・
・
<img src="reflect.php?img=画像の相対パス" longdesc="画像の相対パス" alt="キャプション" />
</div>
<div id="captions"></div>
<div id="scrollbar">
<div id="slider"></div>
</div>
</div>これだけで簡単にcoverflowスライドギャラリーが設置できます。
画像データを自動的に取得する
もうちょっと便利に利用するために、PHPで特定のディレクトリの画像の一覧を取得してスライドギャラリーにするスクリプトを書いてみました。
これを利用すれば画像をフォルダにアップすれば勝手にスライドに追加されていきます。
<div id="imageflow">
<div id="loading">
<b>Loading images</b><br/>
<img src="loading.gif" width="208" height="13" alt="loading" />
</div>
<div id="images">
<?php
$img_dir = "./img";
if ($handle = opendir($img_dir)) {
while (false !== ($file = readdir($handle))) {
if($file==".." or $file==".")continue;
print '<img src="reflect.php?img='.$img_dir.'/'.$file.'" longdesc="'.$img_dir.'/'.$file.'g" alt="" />';
}
}
?>
</div>
<div id="captions"></div>
<div id="scrollbar">
<div id="slider"></div>
</div>
</div>画像の判定などの細かい処理は書いてないのでディレクトリには画像だけアップしてください。
関連エントリー
画像に光沢を与えるjsライブラリ『Glossy.js』
LightBox風にコンテンツを表示するModalbox
画像に鏡面効果を与えるreflection.js
クロスフェードを実装する為のCrossfader
アルファ画像を扱うalphafilter.jsライブラリ

![Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL)](https://images-na.ssl-images-amazon.com/images/P/4048913913.09._OU09_SCMZZZZZZZ_.jpg)
