script.aculo.usでHTML Slidyを改造
CSS Nite in Osaka 2007 春の陣 前夜祭のプレゼンで使ったスライドですがscript.aculo.usを使って改造しています。
改造方法をちょっとだけ紹介します。
script.aculo.usというのはPrototype.jp上で動くエフェクトライブラリで、簡単にWEBサイト上の部品にアニメーションのようなインタラクティブな効果を与えることができます。
あの有名なLightboxなどもscript.aculo.usを使い作られています。
まず、script.aculo.usの公式サイトよりライブラリをダウンロードします。



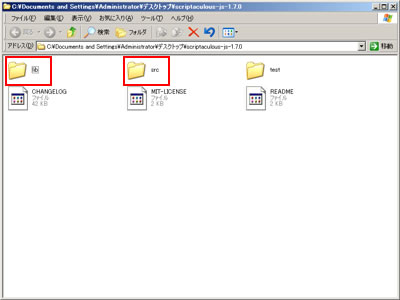
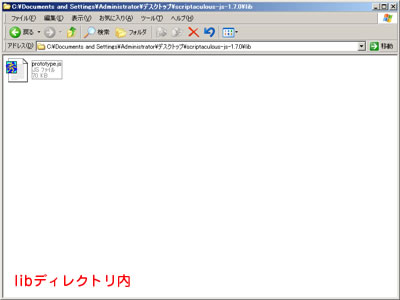
ダウンロードしたファイルを解凍しlibディレクトリの中身とsrcディレクトリの中身をサーバー上のjsディレクトリにアップします。
(ディレクトリ構成は好みに別れますがボクはjsディレクトリにまとめて配置する人です。)



次にHTML SlidyのHTMLファイル内にアップしたscript.aculo.usを取り込む処理を追加します。
<script type="text/javascript" src="./js/prototype.js"></script>
<script type="text/javascript" src="./js/scriptaculous.js"></script>
<script type="text/javascript" src="./js/slidy.js"></script>(slidy.jsはHTML Slidyのjsファイルです。)
最後にslidy.jsにエフェクト効果を追加します。
今回ボクが選択したのはAppear、フェードインしながらの表示が可能です。
slidy.jsをテキストファイルなどで開いて以下の箇所を変更します。
function showSlide(slide)
{
syncBackground(slide);
window.scrollTo(0,0);
slide.style.visibility = "visible";
//slide.style.display = "block";
new Effect.Appear(slide);
}1062行位
function revealNextItem(node)
{
node = nextIncrementalItem(node);
if (node && node.nodeType == 1){ // an element
node.style.visibility = "visible";
node.style.display = "none";
new Effect.Appear(node);
}
return node;
}1638行位
1062行位はページ切り替えの際にdisplayをblockにする処理をscript.aculo.usに変更しています。
1638行位はincremental(部品を一つづつ表示するclass)をdisplayにnoneを与えてからscript.aculo.usに表示する処理に変更しています。
これだけでこんな素敵な効果が表現可能です。
補足
CSS Nite in Osaka 2007 春の陣では前夜祭・本番を含めてHTML Slidy(もしくはS5)でプレゼンを行ったのはボク一人でした。
なかでもkeynote人口は高くPowerPointより普及している感じです。
ボクも次回はkeynoteでと考えてMacの購入を計画中(OS10.5出たら買おうかなと)
関連エントリー
CSS Nite in Osaka 2007 春の陣 前夜祭(感想)
CSS Nite in Osaka 2007 春の陣 前夜祭
HTML Slidyのプレゼン資料 色々まとめ
AjaxやJavaScriptのライブラリー
prototype.jsを使ってみる 1

![Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL)](https://images-na.ssl-images-amazon.com/images/P/4048913913.09._OU09_SCMZZZZZZZ_.jpg)
